서론
2024.12.22 - [Web framework/React] - React 컴포넌트 (Component)
React 컴포넌트 (Component)
서론2024.12.21 - [Web framework/React] - React 시작하기 React 시작하기서론 백엔드 개발자 또한 최근에 React를 요구하는 기업이 늘어나고 있는 추새입니다. 이에 React를 공부해보고자 합니다. https://react
hosunghyun.tistory.com
이전 글에서는 컴포넌트를 학습하고 실습한 뒤에 글을 정리했습니다. 이번에는 prop를 학습하고 실습하는 글을 정리해보고자 합니다.
Prop 란?
Props (Properties)는 React 컴포넌트 간에 데이터를 전달하는 방법입니다.
<Header></Header>
<div width="100px">코드에서 위에는 컴포넌트이고 아래는 HTML 태그입니다. HTML 태그는 속성에 따라서 달라지는데 즉 HTML 태그는 width 등의 속성들로 입력 값을 받을 수 있습니다.
React 컴포넌트에도 속성이 존재하는데 이를 prop이라 부릅니다.
Prop 실습
Header 컴포넌트
function App() {
return (
<Header title="React"></Header>
);
}위와 같이 속성을 넣고 싶다라고 가정합니다.
컴포넌트를 다음과 같이 작성합니다.
function Header(props) {
console.log('props', props);
return <header>
<h1><a href="/">React</a></h1>
</header>
}
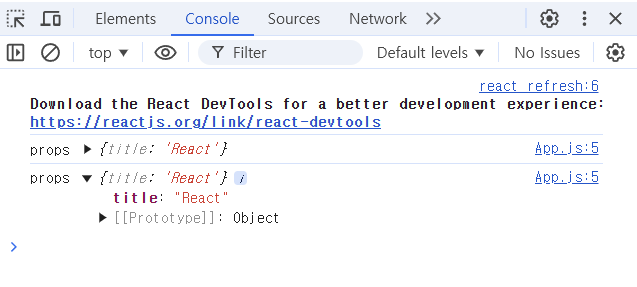
브라우저 콘솔창에 props Object가 출력된 것을 볼 수 있습니다. 출력 형식은 title : React라 출력됩니다.
function Header(props) {
console.log('props', props);
return <header>
<h1><a href="/">{props.title}</a></h1>
</header>
}이제 props에 있는 title을 사용하고자 합니다. 이 때 중괄호 {}를 사용하면 표현식이 되는데 props.title이 해석돼서 React라는 글자가 화면에 출력됩니다. 만약 중괄호를 작성하지 않고 그냥 props.title로 작성하면 화면에는 React가 아닌 props.title로 출력됩니다.

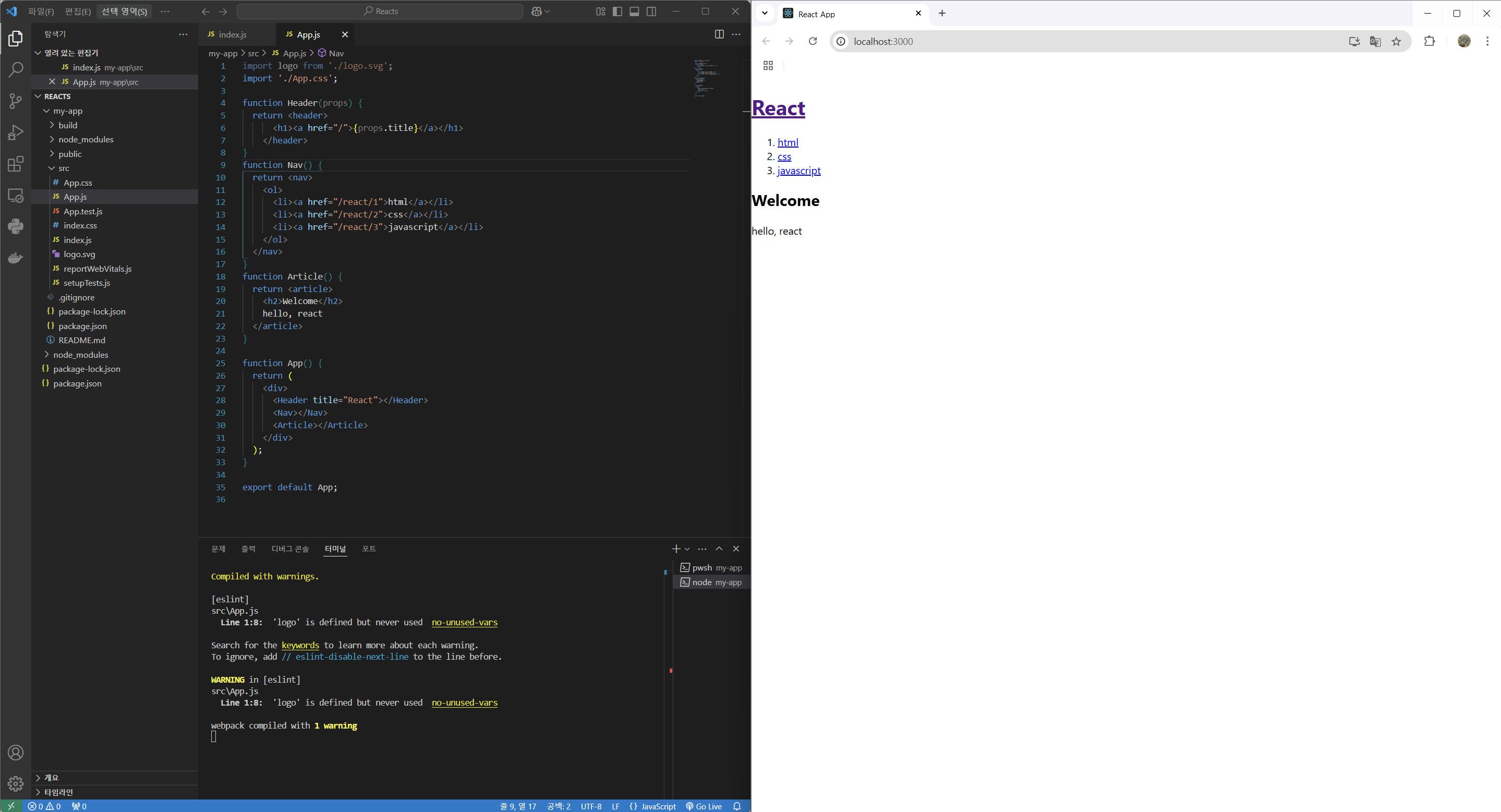
화면을 확인하면 React로 정상적으로 작동하는 것을 볼 수 있습니다.
Nav 컴포넌트
만약 <li> 태그를 prop을 줘서 바꿀 수 있다면 얼마나 좋을까?
일단 태그는 여러 개이므로 자바스크립트 배열 [] 을 사용하면 됩니다. 그리고 배열은 함수 내에서는 변하지 않기 때문에 const로 선언합니다. 배열 내부에서는 여러 값을 전달하기에 객체로 선언합니다.
function App() {
const lis = [
{id : 1, title : "html", body : "html is"},
{id : 2, title : "css", body : "css is"},
{id : 3, title : "javascript", body : "javascript is"}
]
return (
<div>
<Header title="React"></Header>
<Nav lis={lis}></Nav>
<Article></Article>
</div>
);
}이런 형식으로 코드를 작성합니다. 단 데이터를 전달할 때 lis="lis"로 만들면 그냥 문자열 lis가 전달됩니다. 위에서 설명했듯이 표현식을 사용해서 데이터를 전달해야 합니다.
function Nav(props) {
const lis = [
<li><a href="/react/1">html</a></li>,
<li><a href="/react/2">css</a></li>,
<li><a href="/react/3">javascript</a></li>
]
return <nav>
<ol>
{lis}
</ol>
</nav>
}코드를 이런식으로 작성하면 기존과 동일한 화면을 출력할 수 있습니다. React에 의해서 배열을 하나씩 배치시켜주기 때문에 기존과 동일한 화면을 볼 수 있습니다. 이를 이용해서 태그를 변경할 수 있습니다.
컴포넌트는 전달받은 데이터 props를 다음과 같이 작성하여 태그를 수정할 수 있습니다.
function Nav(props) {
const lis = []
for(let i = 0; i < props.lis.length; i++) {
let t = props.lis[i];
lis.push(<li key={t.id}><a href={'/react/' + t.id}>{t.title}</a></li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}App() 함수에서 lis 배열을 만들고 props로 전달받은 데이터를 동적으로 배열에 태그로 만들어 저장하면 화면에 출력할 수 있는 태그를 만들 수 있습니다.
이를 위해 lis라는 배열을 생성합니다. props로 전달받은 lis 원소의 갯수만큼 반복문을 반복해 줍니다. 여기서 li 태그에 key를 작성한 이유는 사용자가 동적으로 태그를 만들기 때문에 key라는 값이 필요하기 때문에 key={t.id}를 작성해서 태그에 key 값을 줍니다.
'웹 프레임워크 > React' 카테고리의 다른 글
| React Create (0) | 2024.12.27 |
|---|---|
| React State (0) | 2024.12.25 |
| React 이벤트 (0) | 2024.12.24 |
| React 컴포넌트 (Component) (0) | 2024.12.22 |
| React 시작하기 (0) | 2024.12.21 |



